untuk memulai belajar web design ada beberapa hal yang perlu sobat koci lakukan. Hal-hal ini bisa bersifat teknis ataupun nonteknis. Beberapa diantara keduanya bisa sobat koci lihat pada poin-poin dibawah ini.
- Tujuan // Gambaran Besar
- Inspirasi // Kumpulin Referensi
- Prototype, dan
- Design.
sekarang admin akan masuk ke bagian fundamental (penting) dari desain itu sendiri. Diantara bagian dari sebuah desain tentu ada banyak hal yang harus diperhatikan. Namun admin sekarang akan share sedikit saja bagian yang terpenting dari desain itu sendiri.
ada beberapa orang yang tentu tidak terlalu berpaku pada beberapa aturan atau rancangan. dan ada beberapa orang yang berpegang pada hal-hal atau aturan ini. tentu hasil dari keduanya sangat berbeda.
hasil dari sebuah desain yang lebih memerhartikan poin-poin ini tentu akan terlihat sangat profesional dan lebih user friendly.
Oke sekarang pertanyaanya apa sajakah poin-poin tersebut? Admin akan share 4 poin penting yang harus diperhatikan untuk belajar web design.
Yang pertama, warna.
Admin bisa aja bikin website yang warna belakangnya putih lalu langsung tulisannya hitam semua dan lain-lain. Tapi kalo admin berani mainin warna atau berani nyoba-nyoba warna. Nanti akan ada efek yang berbeda. Langsung kita lihat.
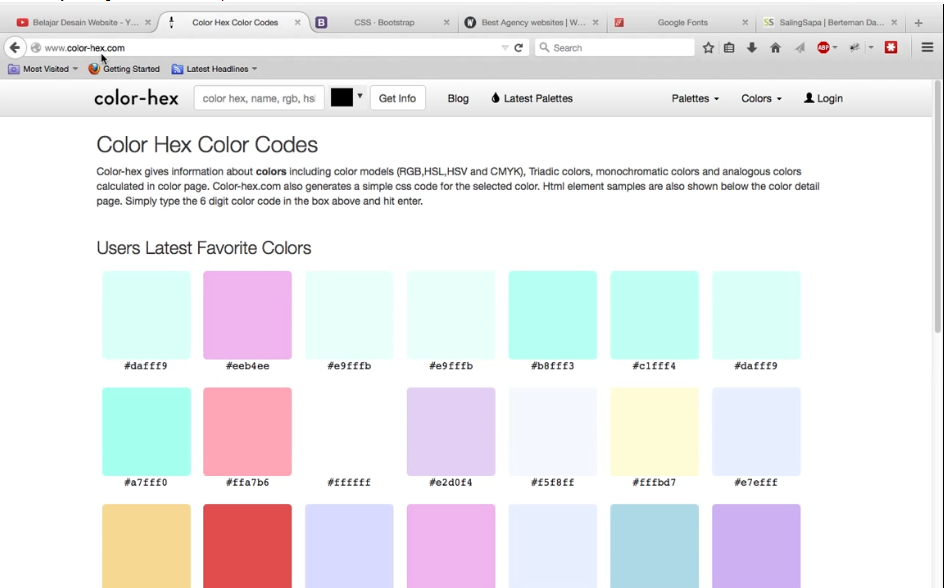
Ini salah satu website dimana kalo admin mau nyari-nyari warna. Namanya www.color-hex.com disini admin bisa lihat inspirasi warna yang mau admin pake. Jadi hexa color ini punya kode dari tiap warna yang terlihat. Yang kodenya bisa admin ambil nanti kalo admin udah bekerja dengan css ataupun dengan software ngedit gambar yang admin pake buat ngedesain website nya. admin bisa ambil kode warna hexanya.

- Color-hex
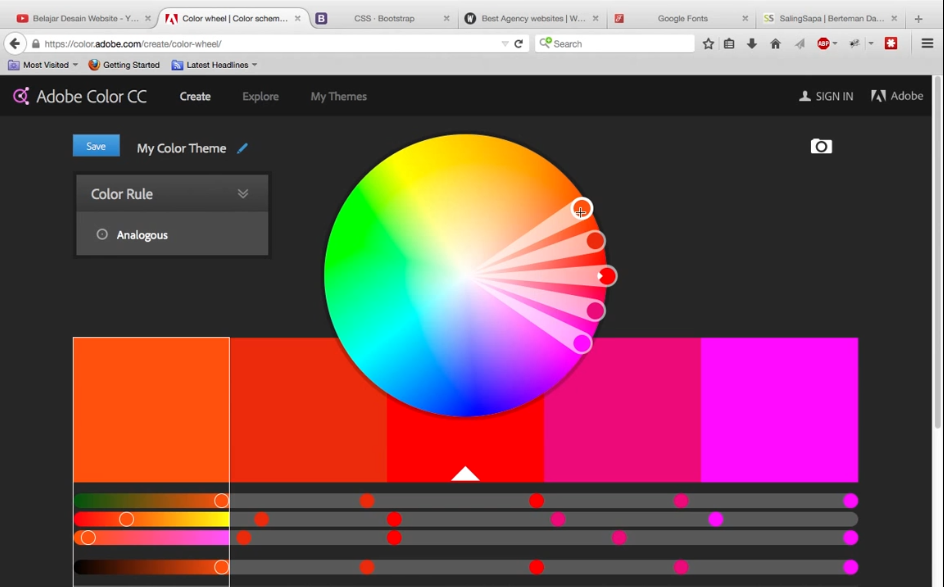
Lalu ada juga satu lagi produk dari adobe yang bisa buat admin mainin warna kayak diatas. Dan kali ini dia gak bayar. Namanya yaitu Adobe Kuler. Bisa dibuka di color.adobe.com. Disitu ada roda warna yang bisa admin mainin skema nya.

- Adobe Kuler
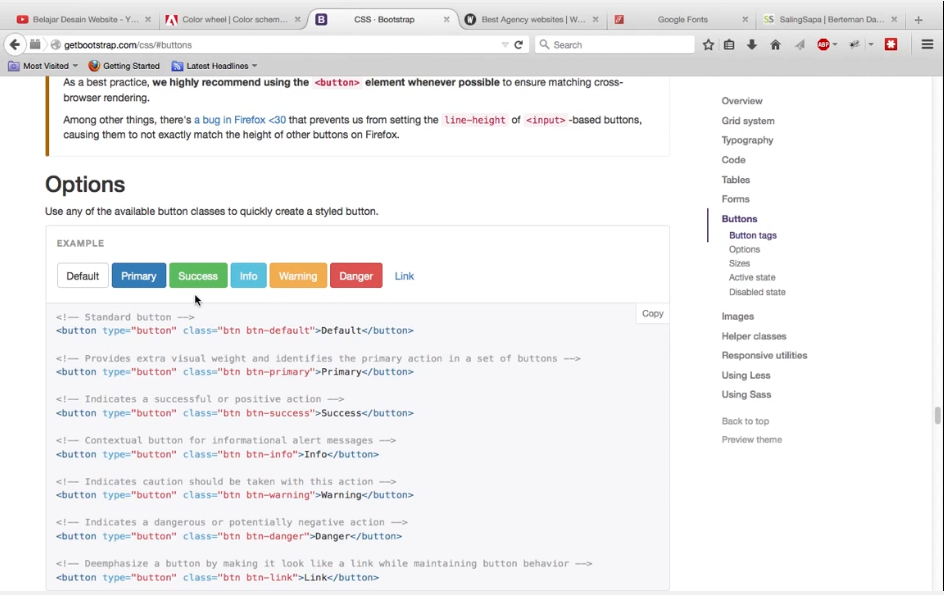
Salah satu contoh lagi misalnya admin bikin warna tombol disini dari bootstrap.

- getbootstrap.com
Sebelumnya tentu ini bukanlah hal yang wajib. Tapi ada istilahnya dasar-dasar yang user biasanya nganggep. Misalnya tombol yang warna biru terang adalah Primary atau sesuatu yang utama. Lalu kalo ada tombol konfirmasi atau tombol oke, berhasil dan lain-lain biasanya pakai warna hijau. Dan kita lihat ada juga tombol yang seperti lampu lalu lintas ada warna kuning untuk hati-hati, warna merah untuk yang berbahaya. Jadi misalnya kita bikin tombol untuk menghapus, tombol untuk ngilangin apapun itu biasanya kita pake warna merah. Jadi jangan sampe terlalu terbalik. Tentu bisa aja. Tapi biasanya user secara intuitif. Otomatis mikirnya kalo merah tuh hapus. Jadi kita harus hati-hati pake warna yang kayak gini. Itu dia tentang warna.
Sekarang kita lanjut yang kedua, Tulisan (Font-Family).

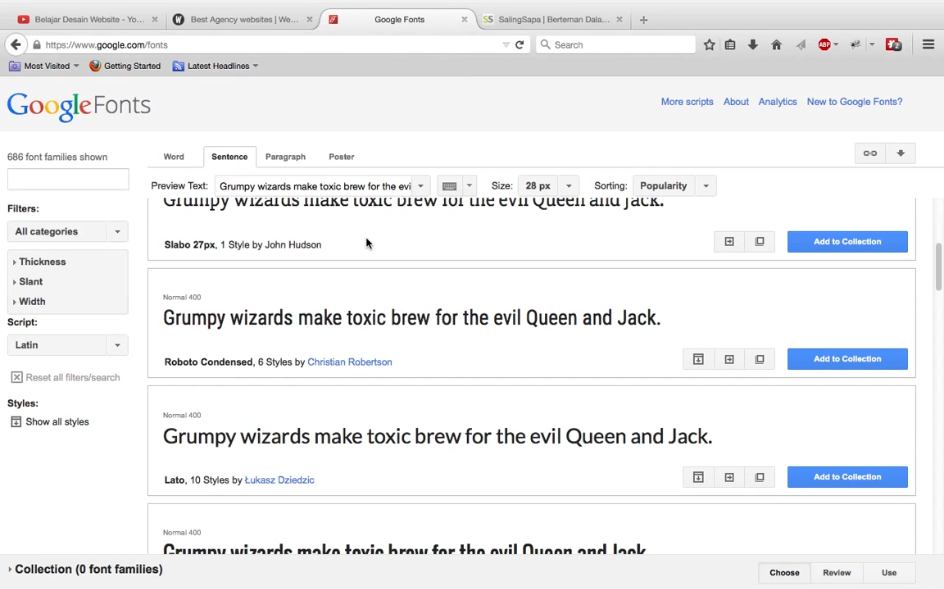
- Google Fonts
Jadi untuk tulisan sendiri favorit admin disini ada Google Fonts. Di Google Fonts ini admin bisa ngambil font nya secara gratis nanti bisa dipake di websitenya. Gue bisa nyari banyak banget font disini. Bisa di filter dari categorynya. Itu dia untuk masalah tulisan.
Kenapa tulisan penting? Ada banyak website tulisannya beda-beda. Yang pertama untuk hirearki. Ada jenis tulisan yang pengen kita tampilin dan ada jenis tulisan yang extra info. Itu semua dibedain sama tulisan yang penting, yang mau ditampilin. Jadi semacam memunculkan sesuatu yang menarik sehingga pesan yang pengen admin sampaiin bisa ditangkap jelas oleh user.
Kita lanjut ke bagian ketiga, Space.
Sapce disini yaitu jarak antar elemen. Jadi kalo kita liat menu, dia punya jarak yang gak terlalu ke atas ataupun gak terlalu ke bawah. Jadi ada jarak sehingga mudah dibaca.
Kemudian ke bagian terakhir, Layout.
Layout ini gambaran kasarnya gimaana admin bisa ngebagi-bagi atau meng-kategori-sasikan hal-hal yang ada di website admin. Misalnya admin punya banyak informasi yang pengen admin sampain di awal ketika orang buka website admin. Ada menu-menu nya, admin mau ngeliatin kontennya, admin mau ngeliatin info-info ekstranya, ataupun ngeliatin tombol-tombol share social media. Nah disini layout penting. Yang dimana nyambungnya ke wireframe.
Kurang lebih itu dia kasarnya dari desain yang harus admin perhatikan dengan tool-tool yang udah ada. Tool yang udah admin ceritain semuanya adalah tool yang gratis. Jadi gak ada alesan buat gak belajar.
Selamat Belajar :D
